Remove Roboto from source and add instructions to obtain it via CDN · Issue #4797 · Dogfalo/materialize · GitHub

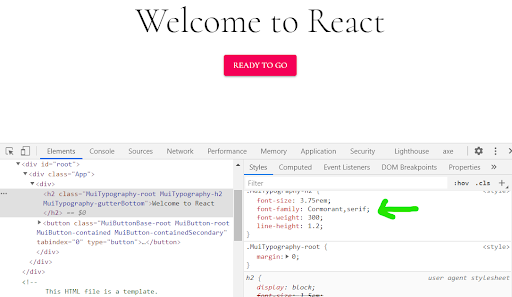
html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow

vuetify.js - Why some library like Vuetify suggest installing font via CDN in production? - Stack Overflow
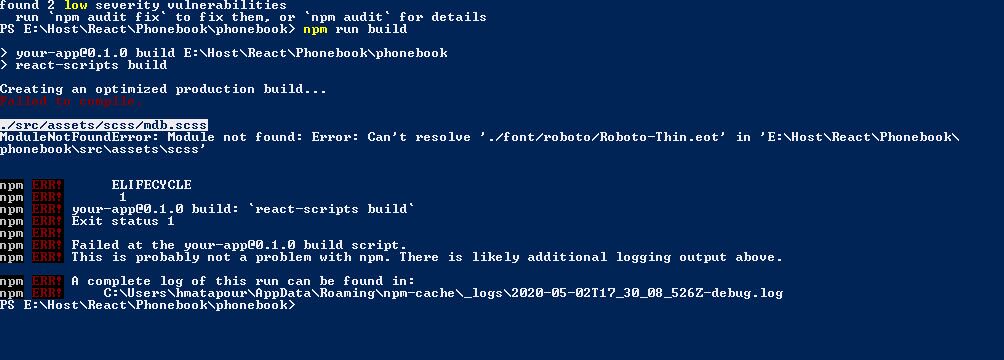
npm ERR! enoent ENOENT: no such file or directory, rename · Issue #29 · PolymerElements/font-roboto · GitHub


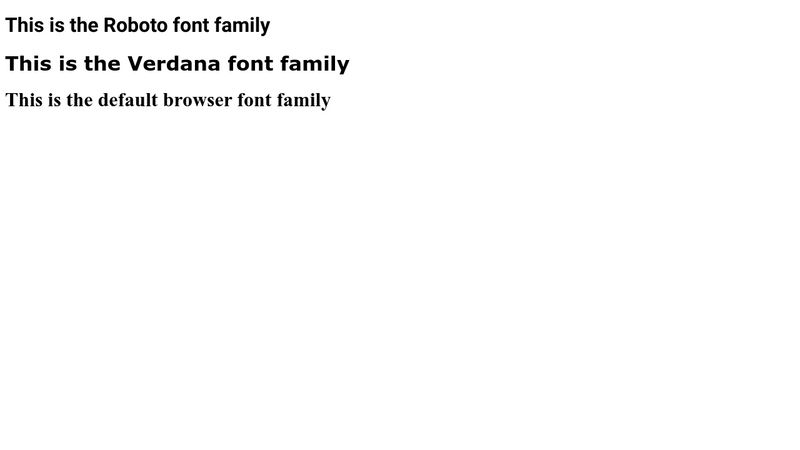
![Sass mixin] Font-face generator Sass mixin] Font-face generator](https://shots.codepen.io/davidpollet/pen/ORyYap-800.jpg?version=1507795328)