High-Resolution Environmentally Extended Input–Output Model to Assess the Greenhouse Gas Impact of Electronics in South Korea | Environmental Science & Technology

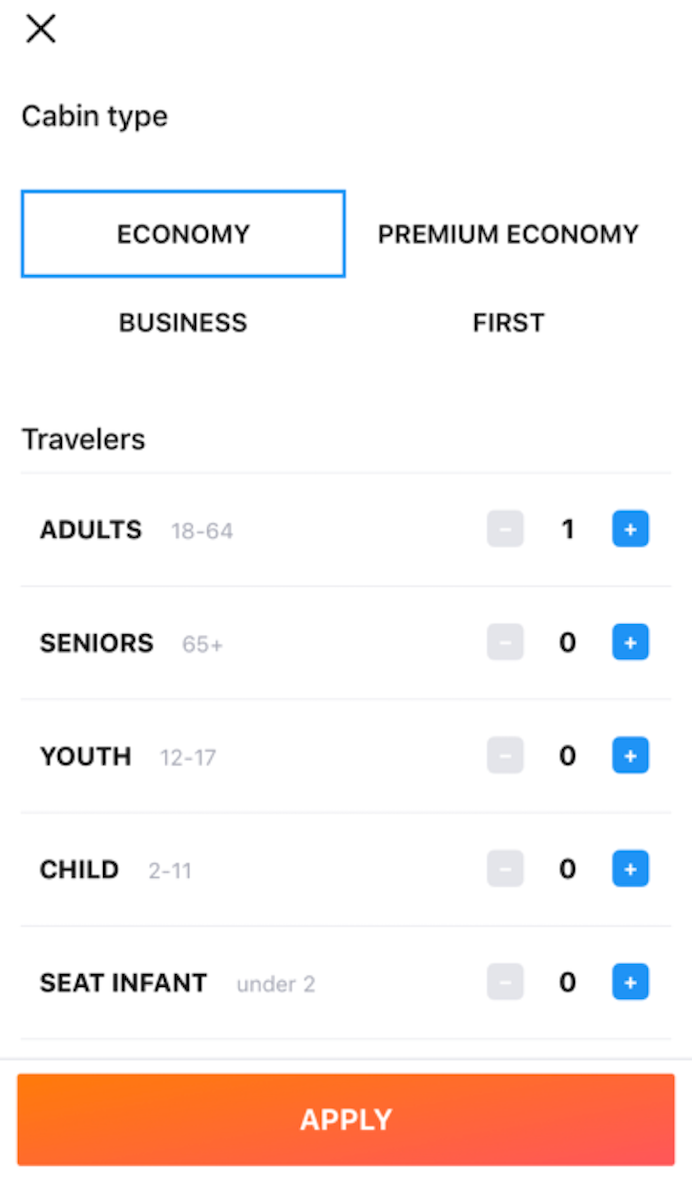
javascript - How to stop decrementing the value if it is less than zero in ReactJS? - Stack Overflow
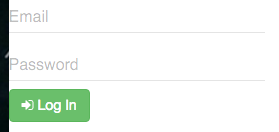
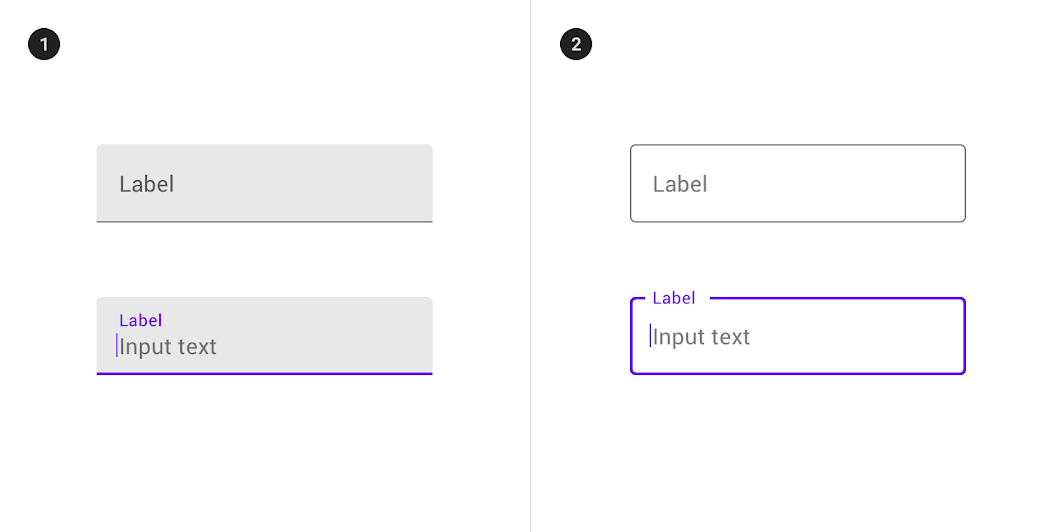
matPrefix element not aligned properly in form field with appearance fill and outline · Issue #12803 · angular/components · GitHub